【受講生の声・制作実績】Webデザイナー&コーダー養成コース|第7期生

Webデザイナー&コーダー養成コース卒業生の声と制作実績
1人目:フリーランスのグラフィックデザイナーSさん

プロフィール
- 職歴:ネイリストとして数年従事した後、独学でグラフィックデザイナーとして働いています
- デザイン歴:独学でグラフィックデザインを学び、フリーで活動中
- HTML/CSSのご経験:独学で少し
Webデザインを学ぼうと思ったきっかけは?
グラフィックデザイナーをしており、付随してホームページ制作のご依頼やご相談が増えてきたため。
BASE Webスクールを受講して全体の感想
Web制作会社さんならではの実務に則した内容で ウェブデザインとコーディングを一貫して学べたのが、とても大きいです。
マニュアル通りにはいかない細かい部分や、業界のルールなど、検索だけの情報では知り得ないメリット・デメリットも惜しみなく教えていただけました。
期間中のコワーキング利用やチャットソフトでのサポートも万全で 授業日以外にも対面、オンラインで質問できる環境がありがたかったです。
せっかくなので、Webデザイナーコースと、コーディングコースを別々でお伝えします。
ー
●WEBデザイン養成コース
普段はIllustratorをメインに使用しており Photoshopとの違いに最初は四苦八苦でしたが 見本データがとても分かりやすく、自由に触って試していけたので 初学者〜経験者まで段階を追って、理解を深められるカリキュラムだと思いました。
そして受講者同士でのクライアントワークがかなり有意義でした!
依頼する側、依頼される側の両方の立場になれたので 今後の仕事にも生かしていきたいです。
ソフトの操作方法はもちろん、課題のレビューもとても丁寧に見ていただけました。 一人でデザインをしていると、どうしても視野が狭くなってしまうので プロデザイナー目線で、テーマやターゲットの方向性により合ったフィードバックを いただけるのが貴重で、本当に勉強になりました。
●コーディング養成コース
昔独学で少しHTMLを触っていましたが、全く通用しないレベルまで進化していて変わっていない部分は復習、変わっている部分は一からの学習でした。
まずは実践、という所が私にはとても合っていて、わからない所がわからない、という段階を潰す所からスタートして効率よく学べました。
疑問点をブラッシュアップして、講師の方と一緒にピンポイントで解決していけたので、できないことができるようになるのが、達成感がありとても楽しかったです。
初学者からすると、とにかく膨大な知識と応用が必要な分野の中 サイト作りに必要な基礎を応用して、卒業までに色んな形にできる 最短で効率の良い無駄のないカリキュラムだと思いました。
更にやってみたい!をどんどん形にしていけるよう柔軟にサポートしていただきました。
今後どのような形で学んだことを活かせそうですか?
Webデザインからコーディングまでを一貫対応できるよう、学んだことを反復しながら実務に生かせていけたらと思います!実績として挑戦させていただいけたので、まずはポートフォリオ制作から頑張りたいです。
イラストが好きで個人的に描いていたのですが、イラストを褒めていただきクライアント様もご紹介いただき、今後はWeb制作と共にAdobe Stockなどのストックイラストも挑戦していく予定です(後日講師より追記:アップされていました!)。
現在、BASEWebスクールの受講を検討中の方にひとことお願いします
まずは初めの一歩、という方も、独学で煮詰まっている経験者も 幅広くサポートしてくださるのでおすすめです!
Sさんの受講中の制作実績


カフェOPEN バナー課題



弊社インスタグラム(株式会社宝塚デザイン&BASE Webスクール)でもご紹介させていただきました。
卒業生の体験談として投稿していただきました⇩
講師から、Sさんにひとこと
すでにフリーランスのグラフィックデザイナーで活躍されていることから、デザインの引き出しがかなり多く課題も一つ一つ丁寧に取り組まれていました。
どんどん質問、提案していくことはデザイナーにとって欠かせないので、それがすでに出来ておられるので、はじめはPhotoshopに慣れなかったり、コーディングが出来ていなくても、自分が作りたいものを実現しようという気持ちが見て取れ、課題を丁寧に制作する姿は、流石すでに活躍されているフリーランスさんだなと思いました。
卒業課題は、お仕事として弊社のYouTube運営代行のランディングページ制作を依頼させていただきました。
また現在は、インスタグラムの運用代行についても依頼しています。
はじめてのWebの仕事ということで、ワイヤー制作後かなり煮詰まっていたようですが、悪戦苦闘しながらも最後まで諦めず形にすることができました。
構成〜デザイン〜コーディングと最後まで1つのホームページを形にする、ということが初心者のうちは大きな壁になるので、そこを乗り越えられたのは努力のたまものだと思います。
授業でもお伝えしたとおり、Webは見る端末(PCやスマホ、タブレットなど)で見えるサイズ感が変わってくるので、サイズ感や余白を掴むにはグラフィックデザインと同様たくさんWebサイトを見たり、自分で実際に作って自分なりのサイズ感を掴んでいくのが一番かなと思います。
これからのご活躍も楽しみにしています!
2人目:デザインだけでなく、コーディングでも出来るようになりたいHさん

プロフィール
- 職歴:ネットショップ運営や事務職
- デザイン歴:以前のネットショップを運営する職場でバナー制作をしていたことがある
- HTML/CSSのご経験:ほぼ無し
Webデザインを学ぼうと思ったきっかけは?
以前にPhotoshopを仕事で触ったことがあり、しばらく期間があいていたので改めて学ぼうと思いました。
BASE Webスクールを受講した感想
現場での感覚や考えなどはここではないと聞けないので、制作会社が教えるという点では実践的でよかったです。
個人のレベルに合わせて指導していただけます。
もともと少人数なので質問がしやすいですし、授業後や、授業が無い時も、講師に直接質問ができます。
授業はレベル分けするとさらに質問がしやすくなるのでは無いかなと思いました。
オンラインでのやり取りで使うdiscordですが、このアプリに対して少しやりにくさを感じました。
他の方のやり取りが見れてとても勉強になりますが、普段チャットツールを使ったことが無かったので個人的には使いづらかったです。
授業後の動画は何度も見ることができるので、復習にとても役に立ちました!
受講中はコワーキングスペースが使い放題、利用の際に直接質問できるのは助かりました。
また、一緒に受講した生徒さんともお互い良い刺激になって楽しかったです。
現在、BASEWebスクールの受講を検討中の方にひとことお願いします
受け身でいくと進むものも進みません。
想像力を働かせること、それから自分のやりたい事など明確にしてしおくことをおすすめします。
今後どのような形で学んだことを活かせそうですか?
将来的に自分の仕事につなげれるように 日々勉強していきたいと思います。
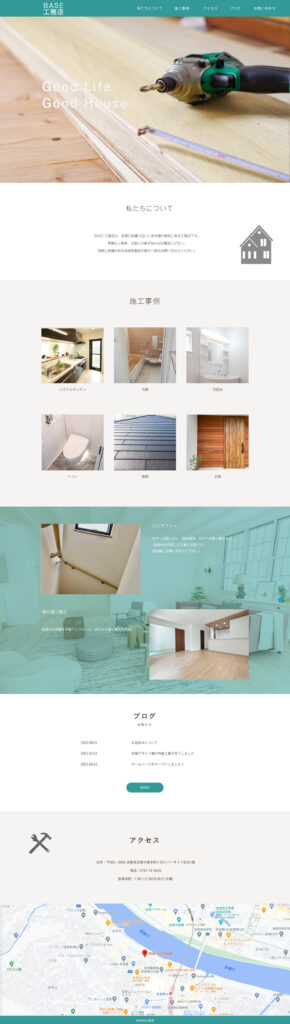
Hさんの受講中の制作実績





基本構成のテンプレートデザインを使った架空サイト制作


講師から、Hさんにひとこと
以前、ネットショップ運営でバナー制作をされていたということで、初回の課題からコツを掴んでうまく制作をされている印象でした(課題がネットショップバナーということもあり)。
バナー課題は順調に進んでおられ、やはりWebサイトからは難しいようでしたが、コワーキングスペースでの聴き放題も活用され、無事期限までWebデザインの課題を終えられていましたね。
コーディングになると、これまでやったことがない事を学ぶので大変だったと思いますが、こちらも対面のコワーキングでの質問し放題を活用され、なんとか課題をこなしておられました。
「授業はレベル分けするとさらに質問がしやすくなるのでは無いかなと思いました。」とのことですがもともとが2〜4人程度までの少人数のため、レベル分けしてしまうと、マンツーマンレッスンの形になってしまい授業料が跳ね上がってしまいます。また、講師側から見ると、未経験の方が学ばれれるBASE Webスクールに通う受講生さんのレベルに大きな差は(とくにコーディング)無いかなと思っています。課題に時間が取れるか取れないかが一番の差なのかなと。
discordが使いづらかったとのことですが、メールやLINEだと他の方がどんなものを作ってどんなレビューを受けているのかわからなくなってしまうことと、内容によってチャンネルを分けたり(例:課題ごとにチャンネルを分ける)時系列がわかりやすいチャットツールを採用させていただいてます。
また、講座でもお伝えしたとおり、実際に制作業務に就くとdiscordやslack、chatworkなどのチャットツールを使うことがかなり多いので(採用面談時にこれらを使えるかどうか聞かれることも多く、こういったツールを使ったことが無い、もしくは使えない方は採用されるのことは難しい)、授業でも実践に出来る限り近づけるためにチャットツールを採用していますのでご了承ください。
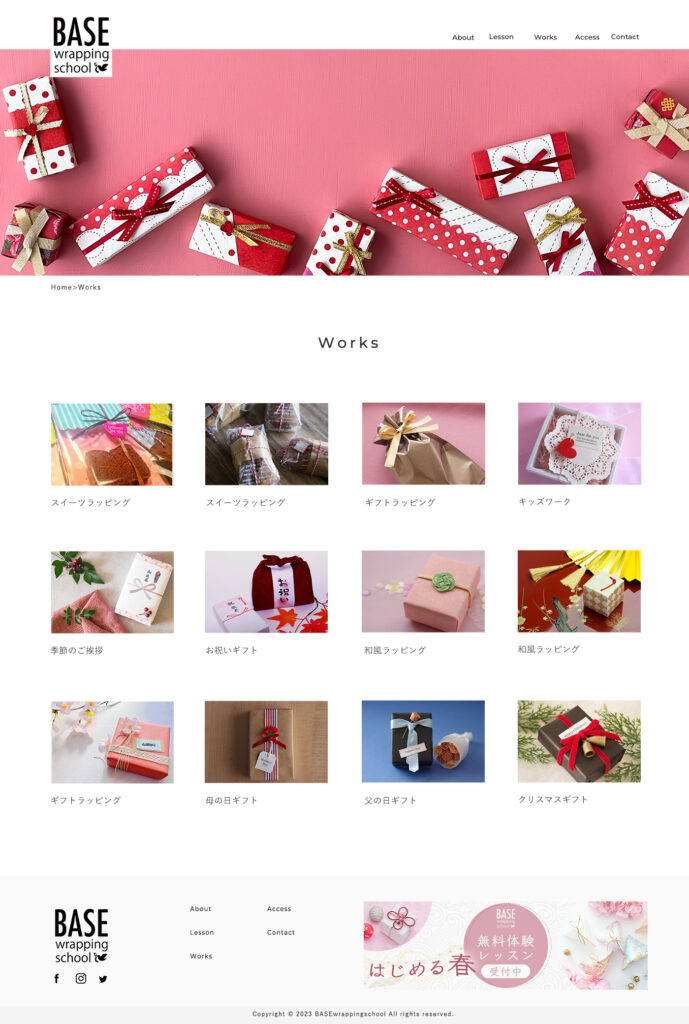
卒業課題では、自分の仕事に関する内容で、ラッピング教室のWebサイトを制作され、写真の選び方や余白や使い方がとても良かったです。
ぜひ、学んだことを活用し、これからのお仕事に繋げていってくださいね。
3人目:Webデザインを学び仕事の幅を広げたいFさん

プロフィール
- 職歴:事務職
- デザイン歴:ほとんど無い
Webデザインを学ぼうと思ったきっかけは?
面談をさせていただいた時の印象が良かったのと、Webデザイン単発でも受けられるのも良かったから。
現職に活かせたらと思ったのが一番でしたが、Webサイトに掲載されていた今まで受けられた方のレポート見て、今後Webデザインを自分の仕事にしていけたらいいなと思ったからです。
「Webデザイナー養成コース」受講した感想
苦戦した部分もあり、最初は頭がパンクしそうになりかけましたが、全講座&課題ともにとても楽しかったです!
私は文章で質問するのが得意なタイプではないので、講義を受け対面で色んなことをお聞き出来た点がとても良かったです。
生徒さん同士でデザインを依頼しあったり、レビューしあったり、実際のやり取りの仕方を経験してみたり、デザインを完成させるまでの過程を見ることができたりタメになることだらけでした。最終課題でポートフォリオサイトを見ていただけたのもよかったです。
今後どのような形で学んだことを活かせそうですか?
基礎を教えて頂いたのでそれをしっかり応用して、転職活動に活かせそうです!
現在、BASEWebスクールの受講を検討中の方にひとことお願いします
対面で講義を受けられる&質問できる、授業以外でもチャットツールで質問できる、期間中コワーキングスペースも使える、居心地の良い空間で受講できる、他にはないサービスが多いです!
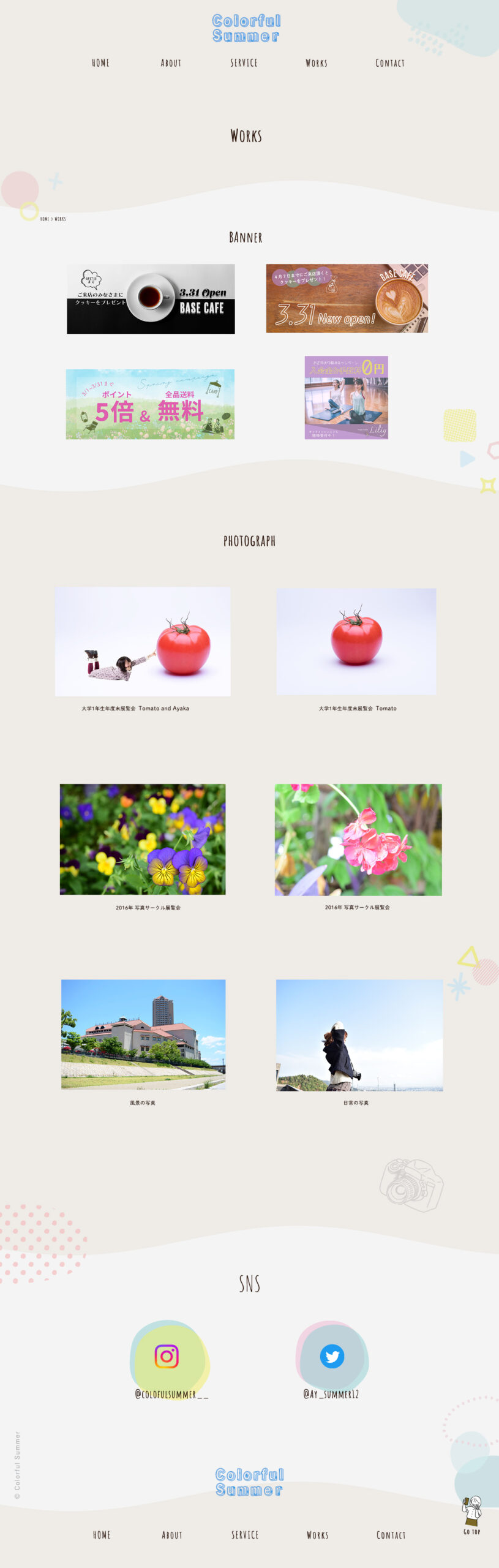
Fさんの制作実績


ネットショップキャンペーンバナー
カフェOPENバナー課題



ご自身のポートフォリオサイト講師からさんFさんにひとこと
ショートカットや、素材のダウンロード、Googleドライブの使い方など、はじめは慣れるのが大変そうでしたが、回を重ねるごとにスムーズに進められていました。
若い世代ということもあり、Pinterestや韓国の流行りのデザインなど取り入れるのが上手い印象でした。
ぜひ転職活動も頑張ってください。卒業後もポートフォリオをBASISで投げていただけたら見させていただきますね。またBASE宝塚にも遊びに来てください!
4人目:手に職をつけたいFさん

プロフィール
- 職歴:事務職
- デザイン歴:Canvaでバナーを作ったことがある
- HTML/CSSのご経験:独学で少し
Webデザインを学ぼうと思ったきっかけは?
事務職しかやって来なかったため、手に職を着けたかった。パソコンを使った仕事をしてみたいと思った。Canvaを使って、デザインが楽しいなと思ったから。
BASE Webスクールを受講した感想
Webデザインコースはとても楽しく通うことが出来ました。
Photoshopもどんどん力がついていることを感じることが出来たし、宿題もちょっと背伸びをしてぎりぎり出せるくらいの量で頑張ることができました。
講師の方も優しく、とても分かりやすかったです。
コーダーコースは着いていくことができませんでした。普段仕事をフルタイムでしているため課題の時間が全く足りないことと、自分で調べてコーディングをしていく実務に即したカリキュラムが私には難しかったです。
そのまま実務でも使える解答のテンプレートソースをいくつかもらうことができたので、復習を兼ねてSNS割で頂いたキャッシュバックで本を購入したので独学でも頑張ろうと思います。
Webデザイン会社の実際の仕事の様子などを直接話を聞けて良かったです。
今後どのような形で学んだことを活かせそうですか?
現在勤めている会社で掲示物を作成するのに、学んだことを思い出しながら作成しています。
今後、フリーランスで仕事をしていきたい気持ちは変わらないので、自分でもhtml/cssを学んでみてWebデザイナーとして独立したいなと思っています。
Fさんの制作実績


講師からさんHさんにひとこと
フルタイム勤務の中、課題をやる時間が取れないようでとても大変だったと思います。そんな中課題に向き合っていただきありがとうございました。
コーディングはやはり難しい、向いていないという声はありますし、Webデザイナーの中にもデザインのみに専任されてコーディングは他の方に任せる方も多いです(多くの制作会社でも、完全にデザインとコーディングを分業制を採用しています)。
スクールの課題は決まった答えはありますが、実際の仕事では毎回違ったデザインをコーディングにするため常に調べながらコーディングをしていきます。
コンセプトを考えたり、文章を考えるのは得意な印象があります。文章力はWebデザインにも多いに活かせるのでこれからも陰ながら応援しています。これからも少しずつ勉強していただき、またコワーキングに遊び来てくださいね。
5人目:イラストを描いたりものづくりが好きなKさん

プロフィール
- 学生
- デザイン歴:専門学校で学んでいる
- HTML/CSSのご経験:専門学校で学んでいる
Webデザインを学ぼうと思ったきっかけは?
小さな頃からイラストを描いたりものづくりが好きで、高校卒業後進路を考えたときに、Webデザイナーになりたいと考えました。
その中でもWebのデザインに興味があり、宝塚デザインが運営するBASE Webスクールにインターン生として参加しました。
BASE Webスクールで学んだ感想
かなり実践的な内容で、基本操作を学んだら1日目からバナー制作をはじめました。
Photoshopは苦手意識があったのですが講義や動画などを見て最低限は使えるようになったかなと思います。
Photoshopは機能が膨大にあるので、必要最低限の基本の10個のツールやショートカットをまずは覚える、ということがわかりやすかったです。
基本だけでもある程度の制作は出来ることがわかり、少し変わったあしらいをする時は都度調べたり聞いて覚えていきました。
今後どのような形で学んだことを活かせそうですか?
2023年4月より宝塚デザインに入社させていただくことになったので、デザインもコーディングもできるよう日々頑張っていきます。最近は動きありきのWebデザインが多いので、動きも提案、実装できるよう努力していきます。
現在、BASEWebスクールの受講を検討中の方にひとことお願いします
基本から丁寧に教えてもらえます。
共通課題が最低限で、あとは自分のレベルや興味のあるものや、自分が好きなWebサイトの模写もさせてもらえので、自信に繋がりました。
一人ではなく、少人数で切磋琢磨できる環境や、他の方がどんなものを作ってどんなレビューを受けているのかも大変参考になります。
ただ、授業を聞くだけで、課題をする時間が無いと理解が深まらないので、授業期間中は、課題をする時間を取る工夫が必要かと思いました。
メインの事業がWeb制作で、ここまで親身になって個々人に合わせて時間をかけて教えてくれるスクールはなかなか無いと思うので、これからWebデザインを学びたい方はぜひご検討ください。
Kさんの制作実績




講師からKさんにひとこと
Webデザインを学びたいをいう気持ちで、遠くから関西に一人暮らしで専門学校に通っていたKさん。
普段からプライベートでも制作したり、勉強しているそうで、ツールの使い方やデザインの基礎は十分出来ています。
お客様の要望の汲み取り方も、バナー課題・Webサイトともに、うまく出来ている印象です。
現時点で、Webサイトの動きまで提案できるのは素晴らしいです。
コーディングのレスポンシブ対応が苦手なようなので(単純にこれまでやってきていないだけだと思いますが)、今後も引き続き頑張ってください!
(2023年4月入社していただきました!)
受講後のサポート
全ての課題をクリアした方で希望の方には、修了証を発行します。
希望者には、オンラインコミュニティBASIS(無料)で、デザインレビューやもくもく会など参加が可能です。
卒業後の特典として、フリーランスやWeb制作のお仕事をお考えの方に向けた聞き放題サポートコースもご用意しています。(有料)
- デザインレビュー
- 見積もりの仕方、見積書・請求書の作り方
- クラウドソーシングや仕事依頼があった場合の見極め方相談
- 面談の練習
- ディレクションの相談
- ポートフォリオの添削等
詳細はこちらからご覧ください。
卒業課題は、制作会社が実務で行っている進め方と同じ形で進めます
BASE Webスクールの課題は、自分が作りたいものや興味があるもの(生徒によっては実際に知人からお仕事として依頼されたもの)を、依頼側の気持ちを理解しながら制作を進めます。
卒業後も困らないように自分から提案ができるように講師もサポートしていくので、かなり実践的な内容です。
(実際に未経験で入社した方に実施する社内研修の内容とほとんど同じ流れで、構成を起こすとこからデザインを作り納品完了まで経験します)
デザインの仕事は決まった答えが無いので、お客様の要望を聞きながらどうアプローチするかの提案力がとても重要になるので、個々人に合わせた課題はとても好評です。
過去のBASE Webスクール生の制作実績や感想をご紹介
これまでの「Webデザイナー養成コース」「コーダー養成コースの制作実績・感想を以下に掲載しています。
みなさんそれぞれ、制作実績に個性が出て、卒業後にも成果物を生かしていただいています。
次回講座開催について
次回は2023年秋以降にリクエストがあり次第、開講いたします。
日程に関しては受講生の皆さまのご予定と調整しながら決定いたしますので、お気軽にご相談ください。
講座詳細・お申し込み
「Webデザイナー&コーダー養成コース」の詳細についてはこちら
ご質問、ご相談は無料です。遠慮なく以下よりお問合せください。
お問い合わせ・相談フォーム
もくもく会でBASE Webスクールの質問もお気軽に
スクールの開講場所でもあるBASE宝塚では、月に1日「月イチもくもく会」という日があります。
スクール卒業生も多く参加し、近況報告やちょっとしたWeb制作についての質問やフリーランスの働き方の相談にも乗らせていただいてます。
BASE Webスクールの講師でもあるオーナー夫婦も参加しているので、これからスクール通うおうか検討中の方や、フリーランスの疑問質問などお気軽にお声がけください!
初めての方も大歓迎です(毎回初参加の方が複数人いらっしゃいます)。
みなさまのお越しをスタッフ一同お待ちしています!
スクール生募集情報は公式LINEや各種SNSから
BASEWebスクールの各講座受講生募集やもくもく会開催については、BASE宝塚の公式LINEでご案内させていただきますので、BASE Webスクールの受講を検討されている方はご登録をお願いいたします。
BASEWebスクールの各講座受講生募集やもくもく会開催のお知らせは、BASE宝塚の 公式LINEや各種SNS(Twitter、Instagram、Facebook)でご案内しています。
ぜひ、友だち登録やフォローお願いします!
SNSで#BASEWebスクール のタグで授業の雰囲気を見ることができます
Twitter、Instagram、Facebookで授業の様子などを発信しています。 特にインスタの #BASEWebスクール のタグで授業の雰囲気を見ることができるので、ぜひチェックしてみてください。






