【インターン生の記録】Webデザイナー養成コース2週目

2週目:オリジナルバナーを実務と同様の方法で依頼され制作する
2週目の内容はこちら!
- 先週の課題のレビューとブラッシュアップ
- Photoshopでよく使う機能について
課題のレビューはとても細かく見てくださるので、自分の苦手な操作に気づくことができたり
デザインの知識がどんどんつきます!
他の受講生の作品を見ることで、新しいテクニックを知ったりデザインの幅が広がるなと感じました!
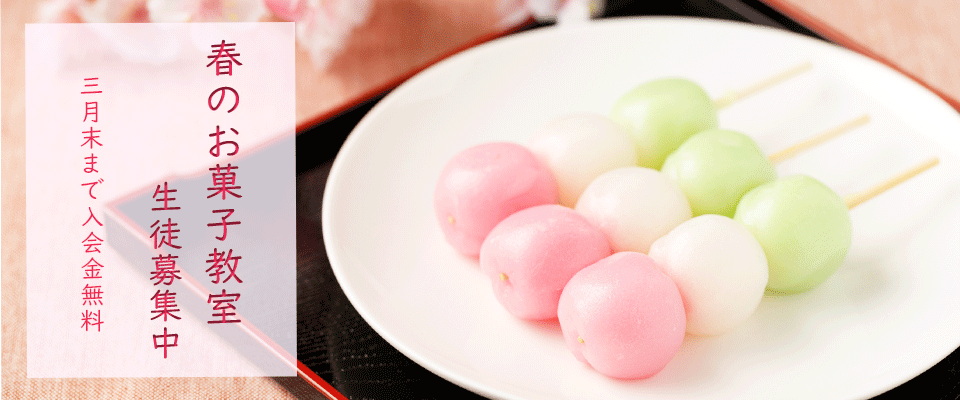
2週目でこの仕上がり。我ながらびっくりです!
実はこの課題は、自分で素材からフォント、色目まで全部考えて作ります。
実際に仕事で依頼されると同様に、「掲載してほしいキャッチコピー」とイメージなどを伝えられて、それを元にどうやって作っていくか、どうやったら依頼される側に納得してもらえるデザインを作れるかを学びながら制作します。
2週目でいきなりここまでするので驚きですですが、実際に日々お客さまとやりとりしている制作会社直営のスクールならではの、効率的な学び方なのかなと思います。
何パターンが作っていますが、最終OKが出たものです。
私が作ったデザインデータを、実際に講師の方がチェックして改善してくれます。さらにそのデータを送ってもらえるので、どこをどう変更したら見違えるかが一目瞭然。
写真や素材の選び方、配色も良いと褒めていただきました!
Photoshopの機能については、基本的に使うものを勉強しました。
Photoshopの画面は、ツールがたくさん表示されているので基本的なものを覚えておくのは大事です。
私が特に難しいなと思ったのは
「選択ツールを使って写真をぼかす」効果です!
何回も使って手順を覚えたいと思います。
Photoshopは機能が多くて楽しい!
覚えることはとても多いですが、機能が豊富でその分色々なことができます!
Photoshopを使う前はCanvaという無料ソフトで画像を作っていました。
Canvaは簡単で便利ですが、細かいところの調整ができずモヤモヤしていましたが、やはりプロのデザイナーが使うソフトはすごいです。
機能が多すぎて、講師の方も全部は使わないそうなので、少しずつ覚えていきたいです。
写真やイラストの選び方は難しいですが、とにかく勉強になることばかりで楽しいです。
レビューしていただいたデータを見返して、勉強を重ねたいと思います!
SNSで#BASEWebスクール のタグで授業の雰囲気を見ることができます
ツイッター、インスタグラム、facebookで授業の様子などを発信しています。 特にインスタの #BASEWebスクール のタグで授業の雰囲気を見ることができるので、ぜひチェックしてみてください。
【インターン生の記録】Webデザイナー養成コース
- 1週目:デザインの基礎とPhotoshopの基本操作
- 2週目:オリジナルバナーを実務と同様の方法で依頼&制作
- 3週目:Webサイトデザインの基礎・構成について
- 4週目:自分の好きなサイトを再現&オリジナルデザインを作る
- 5週目:Webページ(下層ページ)とグラフィックデザインの作り方
- 6週目:グラフィックデザインのレビューとクラウドソーシング活用について
- 7週目:Webデザイナー養成コースが修了しました