【インターン生の記録】コーダー養成コース6週目

スクール期間はまだ続きますが、講座を受けるのは今日で最後でした。
講座最終回、内容はこちらです!
今日の講座内容
- 課題確認
- サイトを公開する
- 卒業課題の制作準備
課題の確認
それぞれが進めている課題について、質問と解説がありました。
早くも卒業課題の完成に近づいている人、前の課題を続けている人などそれぞれ内容は違っていますが
みんなで解説を聞くことで新たな発見があります👀

サイトを公開する
とくにWordPressサイトの公開設定について。
WordPressのサイト公開は、設定のページから進めることができます!
サーバーでドメイン設定完了後「設定」→「一般設定」のページで独自ドメインアドレスに変更します。
そして大事なのが、
「検索エンジンがサイトをインデックスしないようにする」のチェックを外すことです!!
これを忘れてしまうと、いくら検索してもサイトが出てこない…なんてことになります。
プロからしたら当然の内容なのかもしれませんが、初心者の私にとってはこういうことを学べておくと、実務で役立つのは間違い無いだろうなと思います。
卒業課題の制作準備
前回の授業で受講生全員に同じ課題が渡されました。
ですがそれぞれのレベルとペースが異なるので、自分の中でのゴールを決めることになります!
まずはBASE CAFEサイトの完成。
BASE CAFEサイトをある程度できるようになれば、コーディングの基礎が身についています。
続けてBASE Plantsサイトのコーディング課題に取り組みます!
BASE Plantsの課題は、レベルの高い部分もありますがBASE CAFEで得た知識をいかすことで完成に近づけます。
BASE Plantsの課題がある程度完成に近づいたところで、サイトに動きをつける作業!ここで出てくるのがjQueryです。
jQueryを組み込むことで、タブ・アコーディオン・ギャラリーなどいろいろな動きをつけます。
今まで見ていたあの動きはこれだったのか!と驚きです。
サイトが完成したら、それをWordPress化します!これは少しややこしいので、勉強が必要になります。
テーマ化する方法を覚えればますますがWordPressが楽しくなりますね!

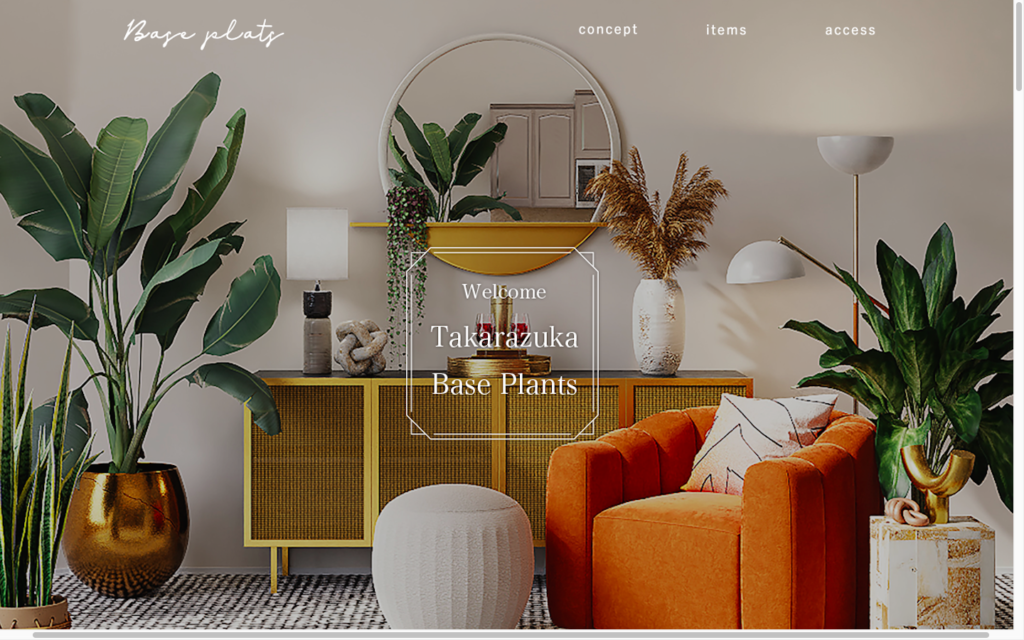
上記画像は、卒業課題の観葉植物のお店のサンプルサイトです。
スクール用のオリジナルのサイトデザインです。
かわいい観葉植物がたくさんで、コーディングのモチベーションも上がります。
またオシャレですがオーソドックスな構成なので、もし卒業後にホームページの仕事を例えば知り合いから頼まれたとしても、このソースを元に作っていけるので、かなりお得感あります!
おまけ:卒業課題がんばるぞ!
講座はこれで終了ですが、スクール期間はオンラインで何度でも、コワーキングスペースに行けば対面でもサポートしてもらえるのが嬉しいです。
他のスクールでは回数制限や、回数を超えると高額な料金がかかったり、対面での質問は限られているスクールも多いので、この手厚いサポートはBASE Webスクールならではだと思います。
講師も経験が浅い人ではなく、Web制作会社の現役エンジニア(2021年11月現在)に直接教えてもらえるというのが、なかなか他のスクールでは無いことです。
それでは、それぞれが決めた課題のゴールと、その納期に向けて引き続き頑張ります!
SNSで#BASEWebスクール のタグで授業の雰囲気を見ることができます
ツイッター、インスタグラム、facebookで授業の様子などを発信しています。 特にインスタの #BASEWebスクール のタグで授業の雰囲気を見ることができるので、ぜひチェックしてみてください。
【インターン生の記録】コーダー養成コース
- 1週目:Webの基本
- 2週目:HTML/CSSの実践
- 3週目:スマホ対応に欠かせないレスポンシブ対応
- 4週目:WordPressについて
- 5週目:WordPressのテーマ
- 6週目:卒業課題について
- 7週目:コーダー養成コースが修了しました

