【インターン生の記録】コーダー養成コース3週目
2022年03月17日

スマホ対応に欠かせないレスポンシブについて学ぶ
講座三週目を終えました!
今日はレスポンシブ対応の実践を中心とした内容です。
前回の課題、「Takarazuka City」のサイトもレスポンシブ対応まで取り組みましたが一か所ずつ調整していくという作業がなかなか難しいです。
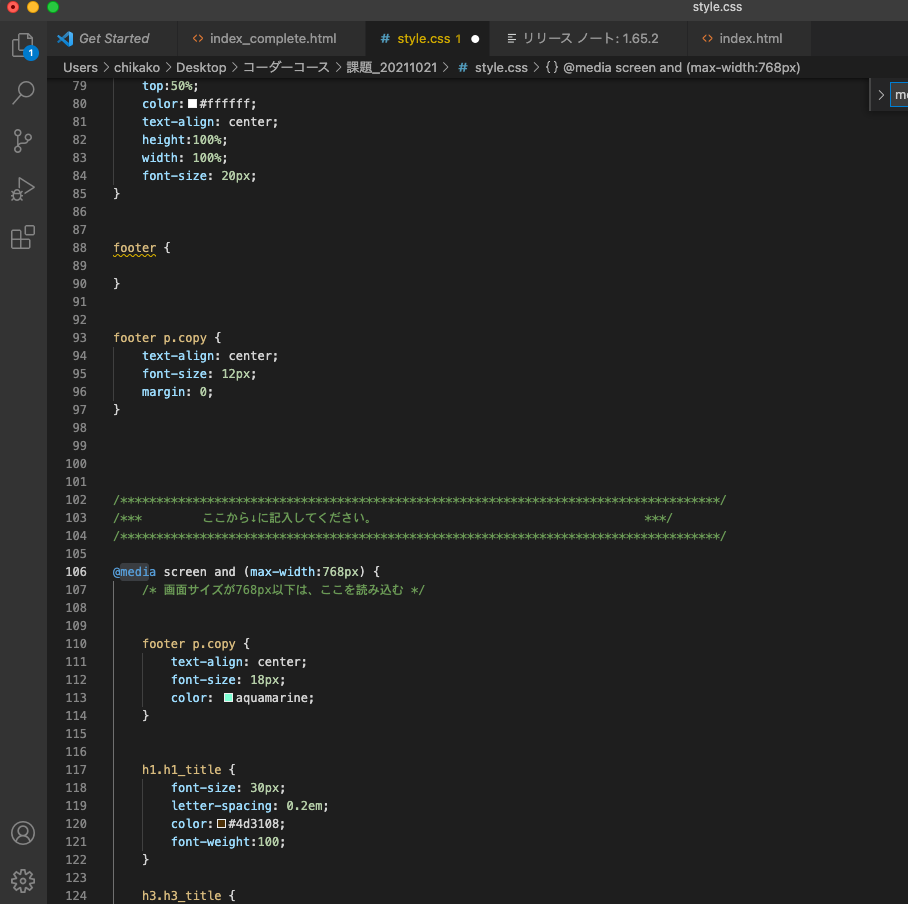
レスポンシブ対応の方法の一つは、メディアクエリを活用したものです。
メディアクエリとは、ある条件を満たす時だけ指定したCSSを適用し、満たさない時は適用しないようにするというCSSの記述方法です。
@media メディアのタイプ and (特定の条件){指定したいCSSの記述}
これが基本的な記述例です。
たとえば@media screen and (max-width:768px){body{background-color:red;}}
このような記述の場合、「画面幅が768px以下の場合に背景を赤色にする」という条件が指定されます。
この、デザインを変化させるタイミングの画面幅のことをブレイクポイントと言います。
「max-width:〇〇px」という箇所です。
ブレイクポイントを増やせば、端末の画面サイズに合わせて細かくデザインを変更することもできます。
レスポンシブ対応を理解して、どの端末でも見やすいサイトを作りたいですね!
おまけ:コワーキングのコーヒーが美味しい

コワーキングスペース「BASE宝塚」では、フリードリンクがあります。挽きたてコーヒーなのでとても美味しいです。
リモートワーク、勉強など、ぜひ足を運んでみてください!
もしかすると私やBASEWebスクールの受講生さんが、課題に取り組んでいるかもしれません。
SNSで#BASEWebスクール のタグで授業の雰囲気を見ることができます
ツイッター、インスタグラム、facebookで授業の様子などを発信しています。 特にインスタの #BASEWebスクール のタグで授業の雰囲気を見ることができるので、ぜひチェックしてみてください。
【インターン生の記録】コーダー養成コース
- 1週目:Webの基本
- 2週目:HTML/CSSの実践
- 3週目:スマホ対応に欠かせないレスポンシブ対応
- 4週目:WordPressについて
- 5週目:WordPressのテーマ
- 6週目:卒業課題について
- 7週目:コーダー養成コースが修了しました

