【インターン生の記録】Webデザイナー養成コース1週目

Webデザイナー養成コース4期生の講座がスタートしました!
BASEWebスクール、デザイナー養成コース四期生の講座がスタートしました。
BASE宝塚のインターン生hinaも、コーダーコースに続き受講させていただきます!
毎週の様子をブログでお届けします。
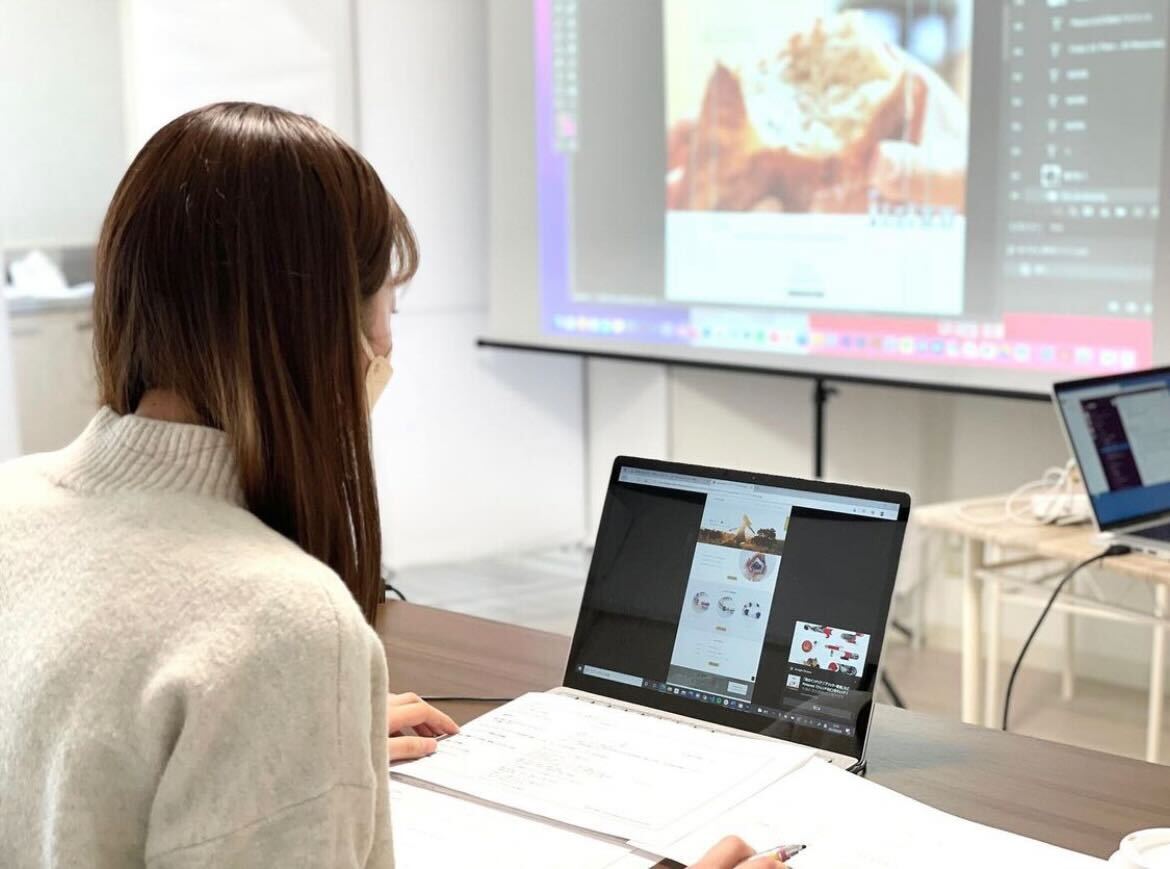
1週目:デザインの基礎とPhotoshopの基本操作
1週目はデザインの基礎から勉強しました!
デザインの四大法則や、3Bなどデザインをする人からしたら当たり前のことかもしれませんが、どれも初めて聞く内容した。
普段、電車や雑誌などの広告を見るのは好きで、よく見るほうだと思いますが、意識的に見てみると確かにその原則に従っているデザインが多いということに気づきました。
その後、Photoshopの基本的な操作を実際にやってみて、バナーの模写に挑戦するところまでが今回の内容です!
レイヤーの概念や文字や文字の選び方、フォントサイズの指定、シャドウや境界線など、画面の拡大・縮小、写真の切り抜きなど実務で必ず毎回使うような基本機能を学びました。
ほとんどPhotoshopは触ったことがありませんでしたが(自分でインストールをしたものののどこから触って良いかわからずそのままでした)、やってみて面白い!と思いました。
もう一つ課題で模写のものがあったのですが、動画での解説もあったので授業でやったことを復習しながら、動画を繰り返し見つつ、1週間のうちに基本操作を覚えることができました。
BASE Webスクールのすごいところ
BASEwebスクールの特徴は
- 対面授業がメイン
- 少人数制
- 現役のWeb制作会社が運営
- 講座期間中コワーキングスペース使い放題
実践的な内容を少人数制で行うので、力がつきやすいと感じています!
ついていけなかった場合、その場ですぐ質問しやすい雰囲気なので、初心者の私でも安心でした。
卒業課題にむけて
約2か月の期間で、卒業課題制作に向けてコツコツと力をつけていきます!
卒業課題では、受講者それぞれに合った課題を出していただきます。
少人数制だからこその学びやすい環境を存分に使って、卒業に向けて頑張ります!
SNSで#BASEWebスクール のタグで授業の雰囲気を見ることができます
ツイッター、インスタグラム、facebookで授業の様子などを発信しています。 特にインスタの #BASEWebスクール のタグで授業の雰囲気を見ることができるので、ぜひチェックしてみてください。
【インターン生の記録】Webデザイナー養成コース
- 1週目:デザインの基礎とPhotoshopの基本操作
- 2週目:オリジナルバナーを実務と同様の方法で依頼&制作
- 3週目:Webサイトデザインの基礎・構成について
- 4週目:自分の好きなサイトを再現&オリジナルデザインを作る
- 5週目:Webページ(下層ページ)とグラフィックデザインの作り方
- 6週目:グラフィックデザインのレビューとクラウドソーシング活用について
- 7週目:Webデザイナー養成コースが修了しました


