【インターン生の記録】コーダー養成コース4週目

WordPressについて
コーダー養成コース、あっという間に4週目まできました。
今日は前回の課題について復習したあと、WordPressについて学びました。
WordPressとは世界で最も人気の高いCMS(コンテンツ管理システム)で、これを使えば簡単にブログやホームページを作成することができます。
今日の講座は、WordPressの使い方・始め方についての説明・と実際に少し使ってみるという内容でした。
私もコーダーコースを受講するまでWordPressは利用したことがありませんでしたが、使ってみるととても便利なものだと思いました!
テンプレートを使うと、簡単なレイアウトでホームページが作ることができます。
ブログやちょっとしたホームページならこの形に当て込む形で作れるということがわかりました。

紛らわしい?2つのWordPress
WordPressには二種類あります。
一つ目はWordPress.com で、WordPressを使えるサービスではありますが機能制限が多いです。デザインの幅を広げたいからと、途中で有料機能を使い始めたりする人も少なくありません。
二つ目はWordPress.orgです。こちらはオープンソースのソフトウェアで、WordPressの公式サイトということになります。
今回使用しているのはWordPress.orgで、初期設定からスタートしました。
今日の課題
今週の課題はWordPressです。
- 投稿を5件作成
- 固定ページを3件作成
- 外観のテーマ変更など
WordPressを学ぶには実際に色々な機能を使ってみるのが良いと感じました!
色々とさわってみようと思います。
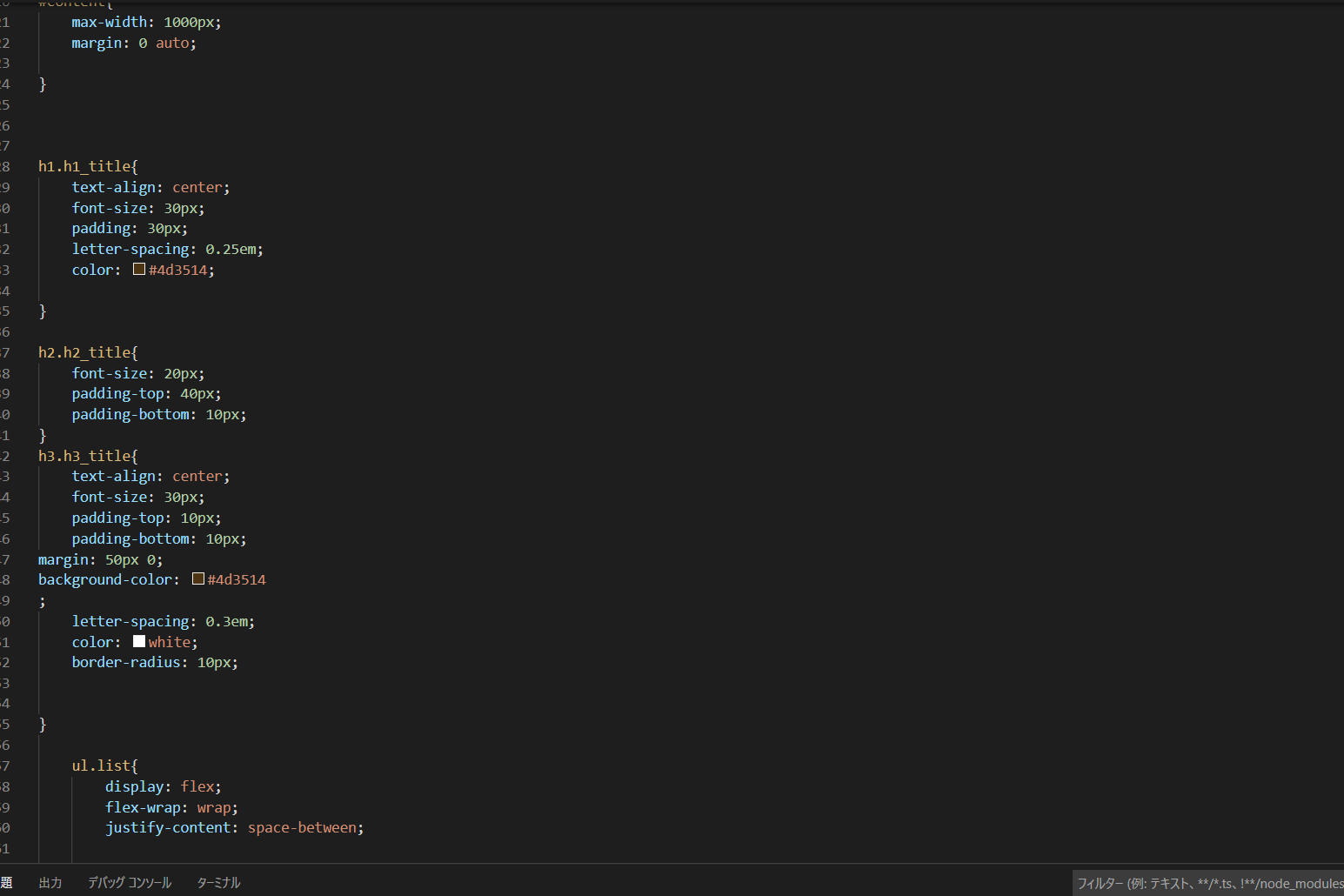
コーディングの様子
ここでコーディングの様子を少しお見せしたいと思います。

これは2週目に取り組んだ課題のエディター画面です。
どこに、どのようにコーディングするのかを考えて、方法を調べながら進めます。
このように勉強していると、少しずつ自分で問題を解決する力がついている気が!
今週の課題はWordPressですが、先週の課題BASE CAFEサイトの残りも勉強しながら取り組みます。
SNSで#BASEWebスクール のタグで授業の雰囲気を見ることができます
ツイッター、インスタグラム、facebookで授業の様子などを発信しています。 特にインスタの #BASEWebスクール のタグで授業の雰囲気を見ることができるので、ぜひチェックしてみてください。
【インターン生の記録】コーダー養成コース
- 1週目:Webの基本
- 2週目:HTML/CSSの実践
- 3週目:スマホ対応に欠かせないレスポンシブ対応
- 4週目:WordPressについて
- 5週目:WordPressのテーマ
- 6週目:卒業課題について
- 7週目:コーダー養成コースが修了しました

